What Size Should A Website Background Be
Web design has come up a long fashion since its beginning, peculiarly in terms of styling. Take a look at a website from 10 years ago and compare it to one from today. The differences are enormous. One of the major changes you will notice is the background. Today, backgrounds are one of the cadre features that determine how visually interesting a website is.
The groundwork holds the theme of the website, and there are a vast amount of possibilities when designing a website background. This article goes over the best practices and popular trends of backgrounds in the current stage of innovative Spider web design.
Yous may likewise be interested in the following related posts:
- Backgrounds In CSS: Everything You lot Need To Know
- The Whys And The Hows Of Textures In Web Design
- Textures and Patterns Design Showcase
The Basic Groundwork Structures
Before talking nigh how to blueprint a good background, we need to go over bones background set ups. While not the only structures out there, these three are the well-nigh often used.
More afterward jump! Continue reading below ↓
Torso Groundwork The body groundwork is the most "distant" background. Information technology is usually an prototype, illustration, texture/pattern or other graphical element.
Content Background The other level of the structure is the content groundwork. This is the background of the text, images and other base data or data.
Option 1: Content and Body Background Layered
The first structure is multiple layers of backgrounds. On the bottom is the body background. Then layered on height of that is the content background.
This is one of many styles that apply a layered approach. The background is a big prototype, and containers of content are layered on top of the background. The core content has a solid background, simply the titles accept a semi-transparent background.

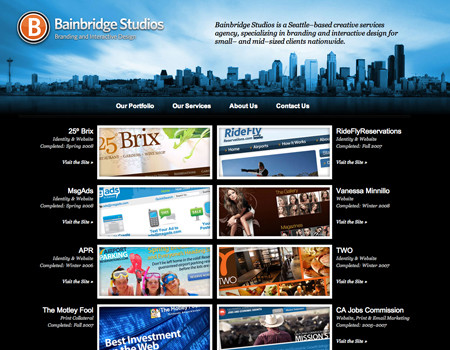
The design in a higher place shows a layout in which content elements are separated from each other. Here below is the more common form of a layered structure. The wrapper and content accept a set width groundwork, while beyond the fix width the bottom layer is visible.

Option ii: Content Directly on Body Analogy or Texture
The next structural technique is to lay the content direct on a background. This is generally done with body backgrounds consisting of illustrations, textures and images. This technique is trickier, especially with images, but information technology can work nicely if y'all get the color balance perfect. This ways a dissimilarity betwixt the background and text that allows the text to be easily readable and scannable.
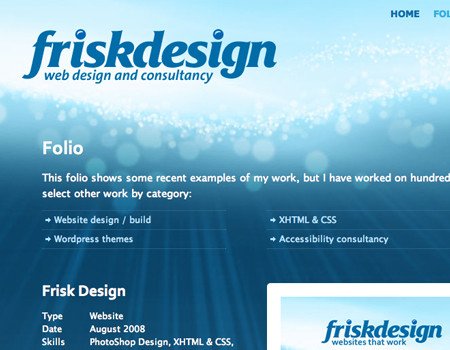
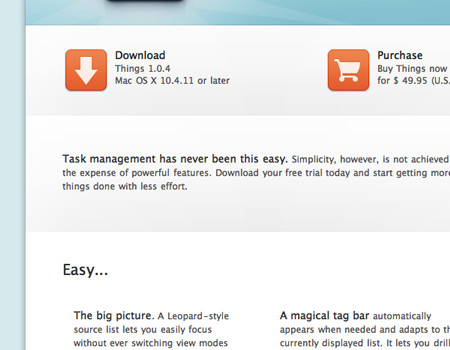
The website beneath lays the content, text and images direct on the illustrated background. Because of the contrast betwixt the white text and blueish background, the content is legible. The images have a potent border that separates them from the groundwork and brings the image frontwards.

Option 3: The Body and Content Background every bit Ane
The most simple and basic structure is 1 in which the content groundwork is the body background. This is ordinarily done with a unmarried colour or a few unlike colors, but aught too complex.
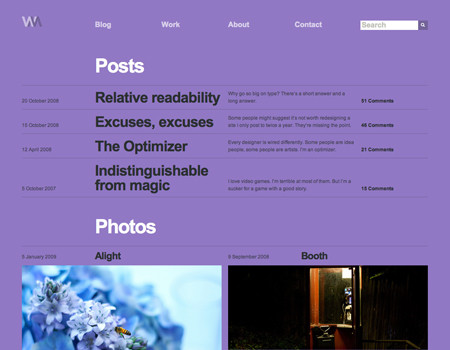
The website below shows this construction used with a single-colour groundwork.

Websites have and so many places to implement good background design. 2 of those places are the header and behind the top of the wrapper. Here are a few pointers on how to work with backgrounds in those two areas.
Standard Header Background
Illustrations, images, textures and colors are skillful to apply for a header background. This is an easy manner to liven up the website without interrupting the core content in the wrapper.
Provide a Separator That Flows When designing a header that is split up from the balance of the layout, you lot need to employ a expert transition. Sometimes, the contrast between the header and the content background colors or styles will do the pull a fast one on. In other cases, the 2 elements need to work together in harmony, instead of against each other.
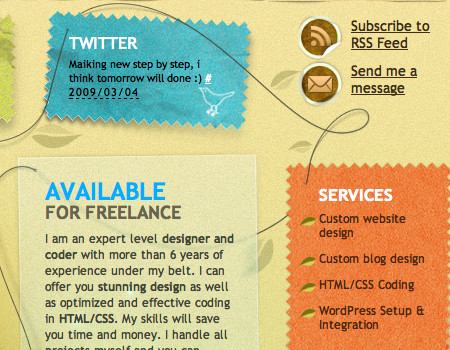
Here is i example of a header that flows nicely into the content background. Instead of a abrupt and firsthand transition with the image, the graphic fades out:

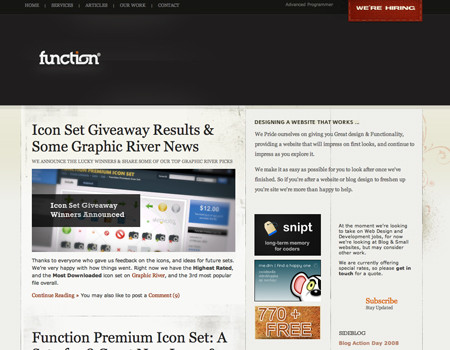
The side by side one is a very dissimilar approach than the transition effect but works just as nicely. The big amount of unused space may seem pointless, but information technology actually helps provide a separation between the summit navigation and content.

Flowing Illustrated Wrappers
Using illustration, or whatever graphic element for that affair, is a very adept technique for adding a little more personality and feeling to a website. On top of that, it helps make the design more memorable and plays into the overall theme of the website. Using illustrations in the background of the wrapper in a standard layout, then allowing them to flow over, is an fantabulous and beautiful technique.
Friction match the Edge of the Graphic to the Trunk Color The transition from the wrapper graphic to the plain background is important. It is crucial to match the colour on the very border of the graphic to the colour of the website's trunk background.
Keep the Style Consistent with the Rest of the Design Consistency is mentioned ofttimes in Web design, and that's because information technology is ane of the more than important characteristics a Web design can take. When making an illustration for the wrapper of a website, it should carry the same mode equally the balance of the website. The color palette should exist like too.
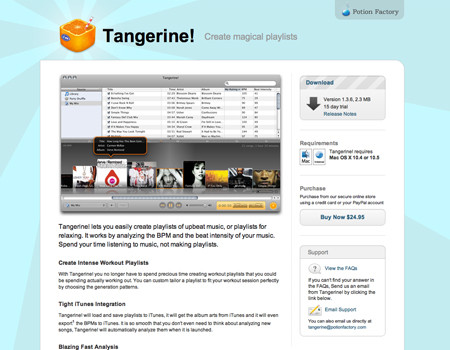
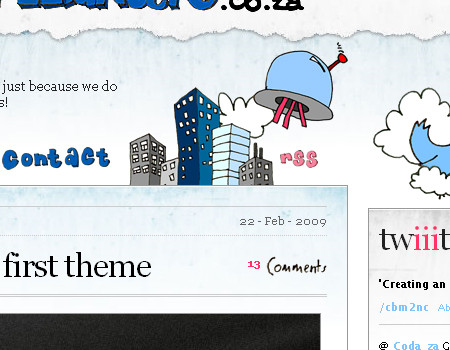
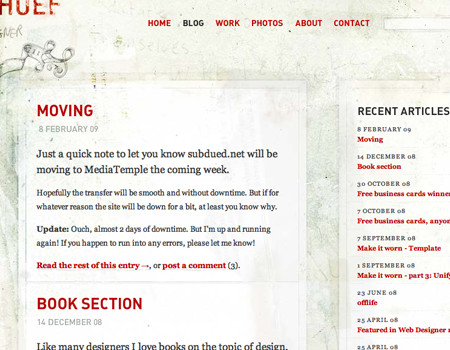
For example, if you are using a hand-drawn style for elements such equally typography and borders, then the illustration should also have that same mitt-drawn style. The website below shows this by using a hand-fatigued illustration along with hand-drawn fonts.

Allow Some Graphic to Drain into the Content Expanse To create a smoother layout with an illustrated wrapper, you lot should not only put graphics behind the content container but let some of the illustration to flow over and into the content container. The website shown below is a perfect example.

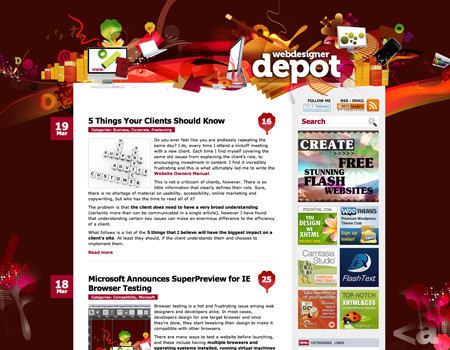
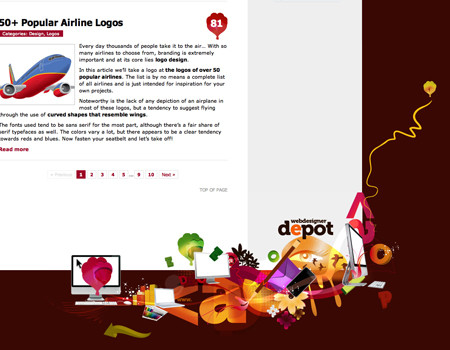
Extend the Graphics throughout the Layout While only the wrapper groundwork may exist plenty, y'all may besides desire to consider continuing the illustration through the rest of the background. Take a expect at the cute illustration on Spider web Designer Depot below. Not simply is there analogy behind the peak of the wrapper, but in that location are graphics dispersed throughout the rest of the groundwork.

Also, the header illustration is continued at the bottom of the wrapper. This keeps the cracking theme alive throughout the page.

Full Trunk Backgrounds
Full torso backgrounds are a bit trickier, as they can easily throw off the rest of the design if washed incorrectly. Here are some practiced techniques to assist you piece of work around any bug with total body backgrounds and help enhance the visual feel.
Don't Take Abroad from the Content Equally said above, y'all take then many possibilities when designing a background, just there is a fine line betwixt a beautiful background and ane that detracts too much from the content.
You simply take to pay attention to contrast and the number of graphical elements in the background. If the body background is also decorated, information technology won't look so skilful. If the background colour is too brilliant, it volition grab the user'southward attention earlier the core content does.
Employ Highlights or Bevels to Carve up Colors One heavily used Web ii.0 technique is highlights (essentially, bevels) to separate dissimilar colors in a background – or an element, for that thing. For at present, we'll simply focus on background highlights.
And so how practise y'all use bevels? These are simply two 1-pixel lines used to dissever colors. Wait at the image below. You will detect that when the background color switches, a subtle highlight is used. This makes for a very dainty and clean layout while calculation dimension to the website.

Below is a closer look at the highlight. The groundwork color of the superlative container is darker than that of the lesser container. And so, to transition between these containers, there are 2 lines. The top is a darker color and the lesser is a lighter colour. This creates that bevel-similar effect that looks amazing when used in transitions.

The bevel is corking for colors of slight contrast, and information technology can too be used with contrary colors if the darker color in the bevel lies closer to the lighter color in the background. The other side of this is the highlight. The highlight works best with colors of high contrast. It is only a 1-pixel line used for transition, like the bevel.
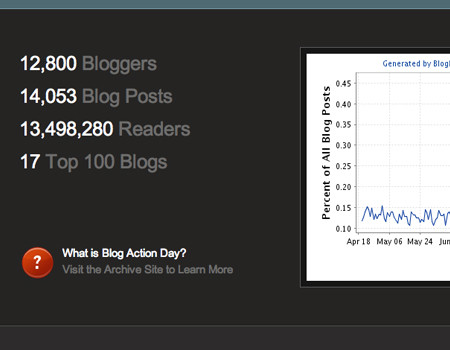
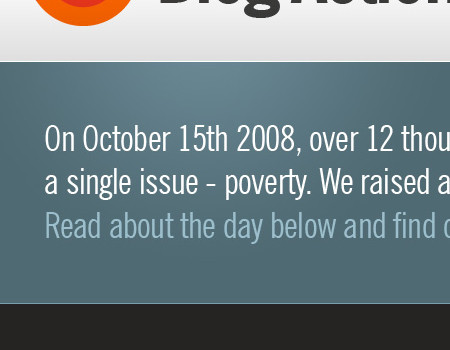
This technique is also used on the Blog Activeness Twenty-four hour period website to separate the greenish, gray and darker colors. Notice how between the lite grey at the top and the light-green is a 1-pixel white line. Also, below that is a light-light-green 1-pixel line that separates the dark-green and night gray.

Mix of Fixed and Liquid Graphics: Parallax Effect Nigh websites will just use a static background without layered images. If you really want to have an actress step, you could create a collaboration of fluid and fixed layered graphics.
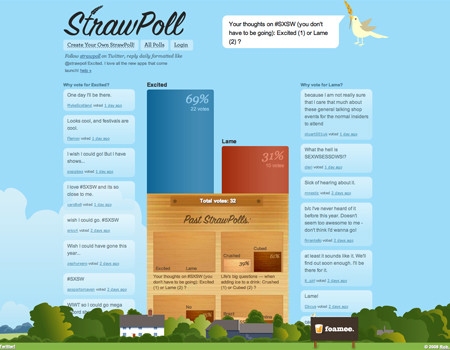
The website below uses this technique. The big light-blueish clouds in the far background are a fix distance from the left, so they move when the browser is re-sized. The layer in the foreground, the houses and trees, is static and does non move.

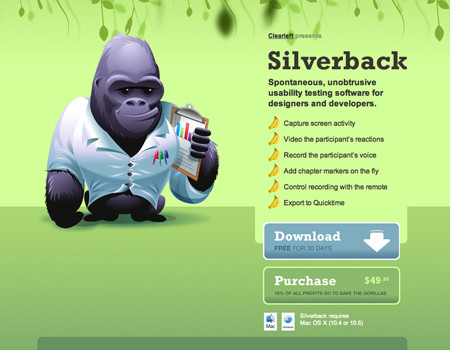
This technique almost creates a parallax issue. I say "most" because parallax effects commonly have many layers to create a movement effect. The most well-known example of a website that has a practiced CSS-based parallax upshot is Silverback.
The Silverback website has almost three layers. Each layer in fact moves, just they are all set at different whorl percentages, meaning that they don't move the same amount when the browser is adjusted. Find how each layer has different colors and shapes. Also, notice how the pinnacle layer is slightly blurred to requite the effect more depth.

Use a Low-Contrast Pattern or Texture Very subtle textures that are but noticeable on closer inspection add a niggling more than detail to a design. A low-contrast pattern, pregnant a pattern that stays within a small color range, does this great. Information technology looks very nice and does not distract the user from other elements.
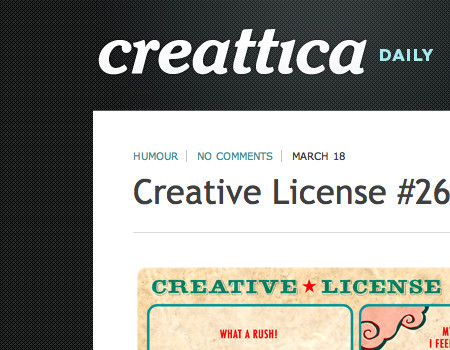
Creattica Daily uses this very technique. A subtle repeating pattern is used in the background simply information technology stays inside a controlled color range.

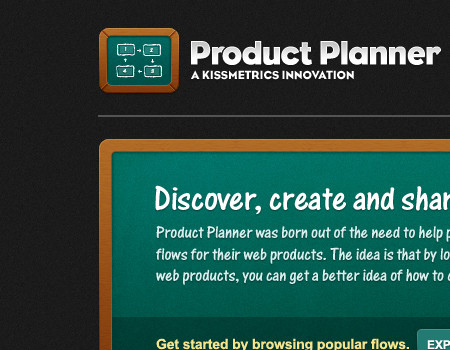
Another clean design is the Product Planner website, which has a similar pattern and shows the same technique of slight contrast. This texture provides a more than compelling visual experience to assistance engage the user.

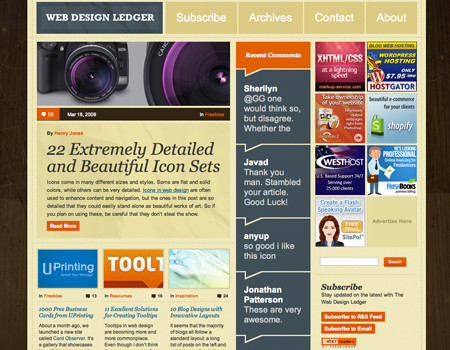
Combine Texture and Analogy Some websites use just one or another, but why non combine techniques? This creates an fifty-fifty more engaging and unique visual experience. The website beneath, Web Design Ledger, mixes illustration and a wood texture. The illustration is subtle, though, and not a huge contrast to the wood texture.

Add Dimension Yet another crawly manner to take a website design to the next level is past calculation dimension through lighting and illustration techniques. Dimension enhances the visual feel and shows true skill.
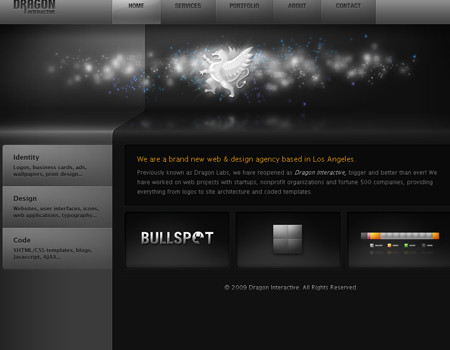
This website uses 3-D lighting furnishings beautifully. The dimension in the background, and every element, looks stunning and really grabs the user's attention. This level of dimension is sure to go out a practiced impression and make the website more memorable.

Total Body Images
Use a Fixed Image and Content Background Working with image backgrounds can exist a little tricky because you can't repeat them. Therefore, you must find another fashion to work the image into the layout.
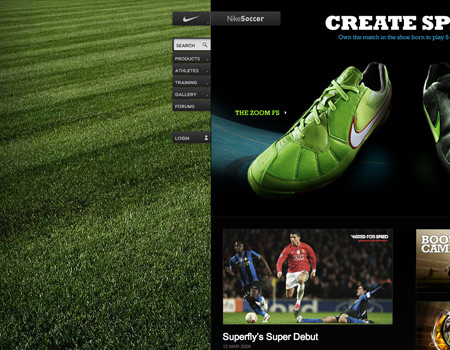
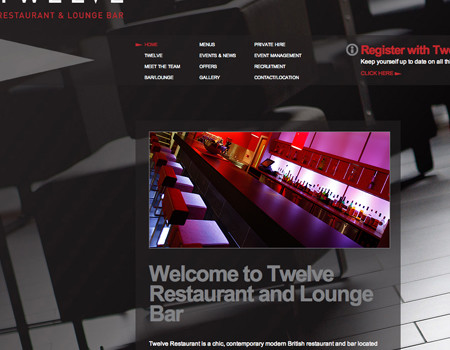
Below is a perfect example of this technique from Nike. It uses a very large image in the background, but the groundwork is stock-still. The content container and content groundwork scroll, merely the body background paradigm does non. On top of that, it uses an image that flows in all resolutions, and the image is non scaled.

Apply a Slight Vignette Some other practiced technique for implementing images is the vignette upshot. This helps to bring more focus to the content in the center and looks very nice with large image backgrounds. It is important to but utilize a slight vignette though. You will notice the background above does in fact accept a subtle vignette.
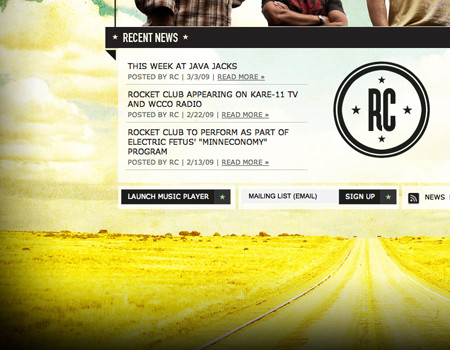
Here is another website that uses this technique with images. The vignette pushes the eye towards the content and helps intensify the image itself. Too, take a await at the very heavy grunge use. This really captures the mood of the website.

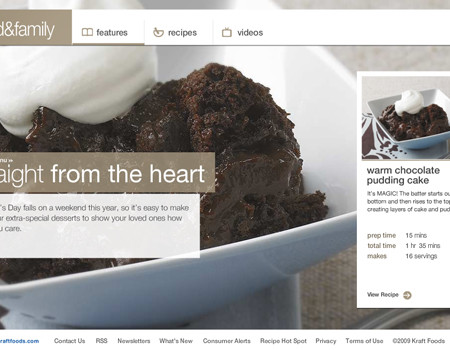
Observe a Balance in Contrast Images are excellent, just a problem occurs when the colors in the images have deeper contrast than the content and content background. This immediately pulls the user'south middle from the content to the image, which is obviously a problem for readability.
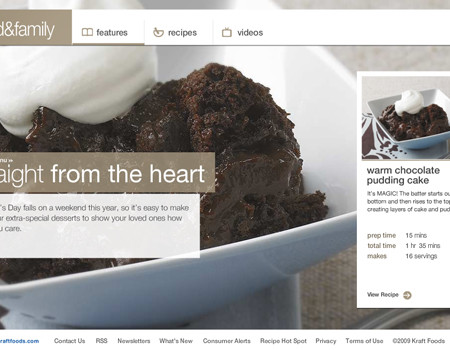
I will use this same instance from Kraft again. If yous expect very closely, you will notice that the image really isn't very rich in color. This isn't considering it is a bad image, but because it needs to be a petty tiresome to…
Additionally, detect that the image is focused on the sundae. The content is around the sundae, in the areas where the image goes out of focus. The lack of focus backside the content helps bring the eye up to the content in the foreground even more. This of course was achieved by the photographer, simply it can be done easily with a simple lens blur issue in Photoshop.

Create Seamless Tiles or Echo Backgrounds
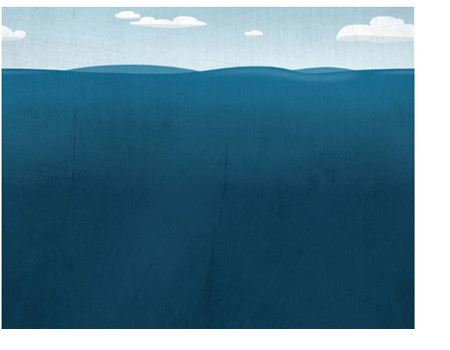
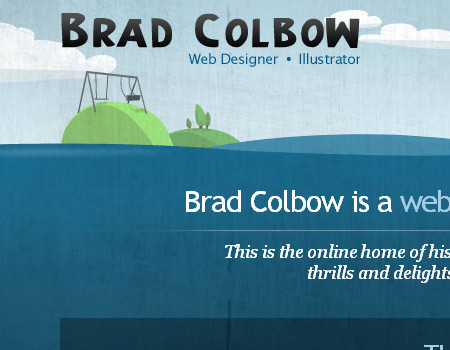
The easiest style to make a good background is to use a repeat. This doesn't require big images, but you need to be aware of many factors when creating a background that repeats. To make this easier to explain, I will use Brad Colbow'due south website as a case study, because information technology seamlessly tiles an prototype.
Use Big Images to Echo To brand a really good background, you should utilise large images. The groundwork image use past Brad Colbow is most grand pixels, so it repeats. Take a await at the prototype below. The blood-red lines show where the image ends and repeats.

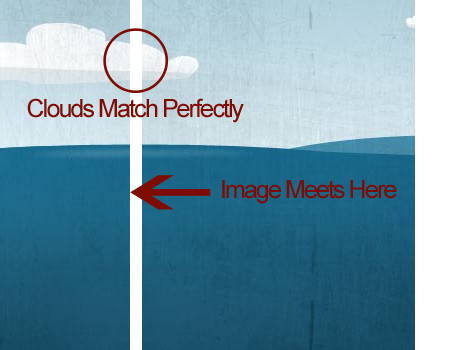
Line Up Edges Perfectly More important than anything, the edges of the images must line upward perfectly. The area where the image meets must be the exact aforementioned color, significant when you create your background image, the right and left side need to match up. If using shapes, they must join cleanly.
Take a wait at the example beneath. The first screenshot is the exact image (scaled) used in the background of the website. Then, below that is a screenshot that shows how the image meets when information technology is prepare to repeat. The edges of the groundwork prototype match perfectly. Detect how the cloud flows without whatever breaks or interruptions, and the water color on both the right and left edge are the same.


Remove Noticeable Objects That Echo If yous are tiling a background image, and an object in the image noticeably repeats, remove it. You want a background pattern that flows without interruption and that looks similar i image instead of multiple tiled images. Now, this guideline isn't so of import to Brad Colbow's website because it uses a very big image, and repeating objects are hard to spot when the image existence repeated is then big. This is more something to pay attention to if yous are repeating a small image.
Place a Graphic in One Section, Only Non Another Another fashion to mask a repeating image is to place an chemical element in 1 department of the groundwork only not some other. What does that hateful? Well, take the example of Brad Colbow'south website once more.
This image shows an island that Brad incorporates into the background. The inland graphic does not repeat with the residual of the background. This provides more variation and makes it harder to find that the background is in fact a repeating prototype.

Content/Wrapper Background Techniques
Content backgrounds can be somewhat of a challenge, too. The background has to be subtle or information technology will ruin the content. Hither are a few ways to liven up content backgrounds without going over the top.
A Elementary Gradient
Believe it or not, small details can have a huge bear on on a website design. I modest detail commonly used in layouts is a gradient. Gradients are very simple, yet if used correctly can bring a boring design to life.
Look at the screenshot below, then try to imagine it without the gradient background. It would be very irksome and bland. Such a elementary effect can go a long way.

A Subtle Texture
Textures are another crawly background technique. Textures help add to the theme of a website. For case, a grungy texture is perfect for a rock-and-whorl music website because it reinforces the theme. When using textures equally backgrounds, it is very important not to go over the top. The texture should be subtle enough that the text is nevertheless legible.
Here below is a decent example of texture utilize. The trunk groundwork is very heavily textured. The content groundwork is consistent with this style just not equally heavily textured as the body.

Fade the Wrapper to Body Background
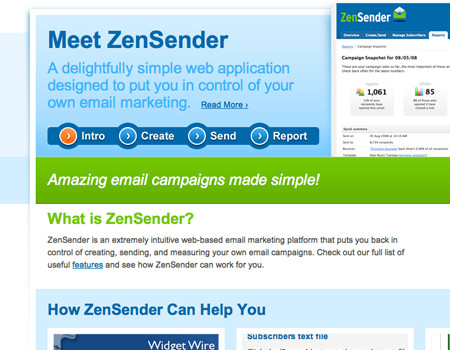
This may audio confusing at start, simply it is actually a relatively simple technique and looks very squeamish if yous can do information technology correctly. To see it in apply, expect at the screenshot of ZenSender beneath. At the height, a layered wrapper groundwork is used on the body background structure. And so, almost halfway downward, the wrapper background fades out and transitions to a unmarried torso background. This is just notwithstanding another technique to consider.

Style the Borders of the Wrapper/Modules
Information technology is hard to style the actual background of the wrapper without taking away as well much from the content, but you tin style the borders and edges of the wrapper to stay consistent with the body background. The website below has a very nice texture and blueprint that styles the edges of content elements.

Use Semi-Transparent Content Backgrounds in Layered Designs
One final technique for styling content wrapper backgrounds in a layered structure is using transparency. Transparency allows visibility of the background while separating the background from the text. It is of import to use a text color that contrasts well with the background color, and don't make the background too transparent.
The website shown beneath finds a perfect balance with semi-transparent content backgrounds. The body epitome can exist clearly seen, but the text is still legible and the body image doesn't distract the user'southward eye.

Showcase of Help Elements
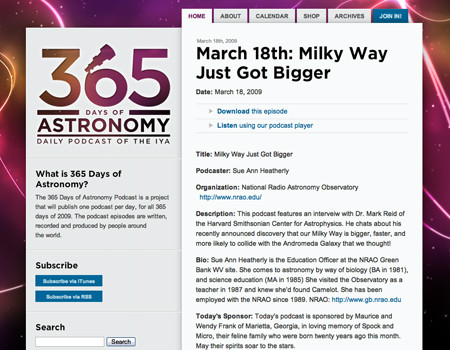
365 Days of Astronomy A cute background with a fancy wrapper background analogy.

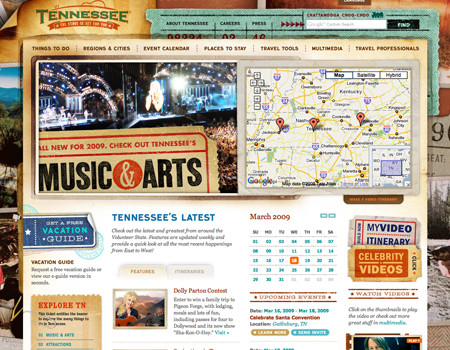
TN Holiday A very nice mixture of grunge style and image collage.

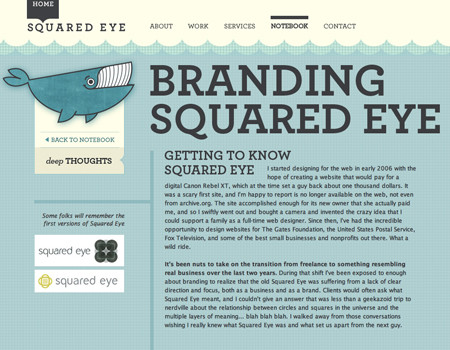
Squared Heart Good background pattern and colors, and squeamish header design.

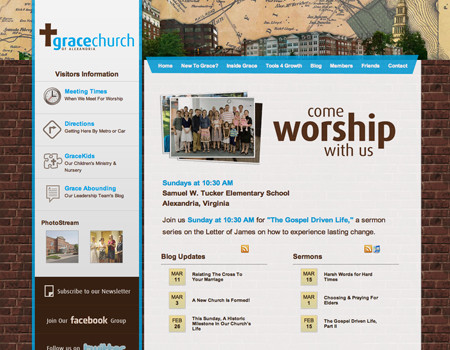
Grace of Alexandria A good example of a design that adds to the theme of the pattern.

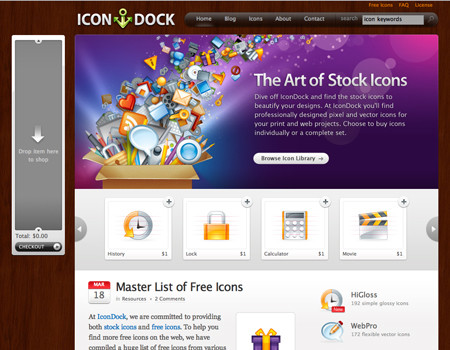
IconDock Besides the beautiful analogy, this website has a cracking wood texture. The texture graphic is static, and then there are no whorl issues.

Old Loft Here is an extremely good example of content existence laid direct on an illustration.

Studiobanks Good background pattern with a perfect color.

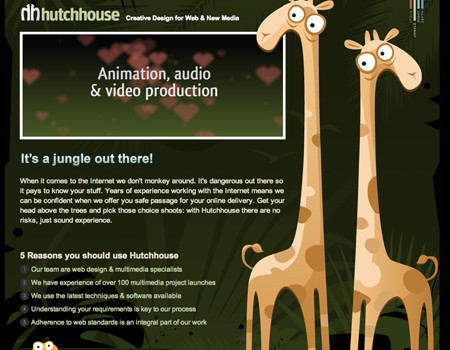
HutchHouse A fun illustrated background that captures the user'south attending.

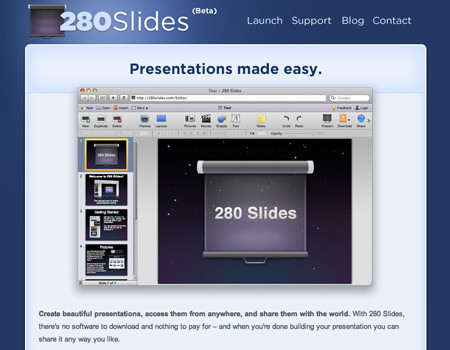
280 Slides Good color combination and gradients to liven up the design.

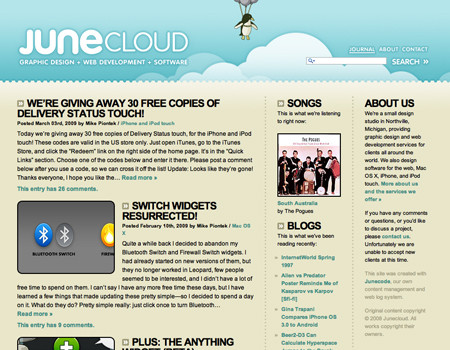
JUNECLOUD An illustrated header and a pattern to carve up it.

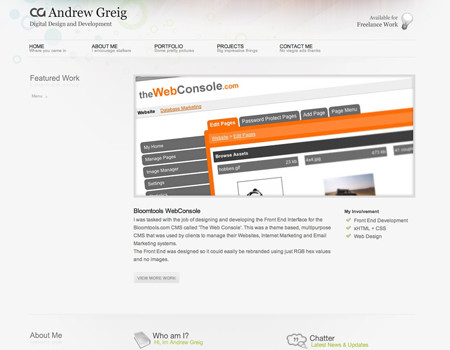
Andrew Greig Colorful header and good use of the bevel to separate the containers.

GOTOCHINA A very nice image that fades out, and skillful use of semi-transparent elements.

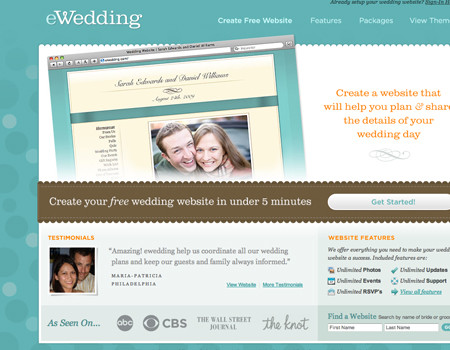
eWedding The low-dissimilarity shapes in the trunk background complement the rest of the design perfectly.

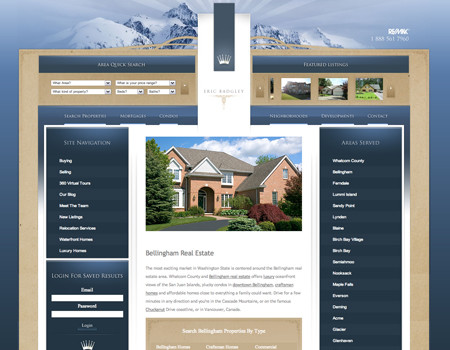
Bellingham Real Estate Expert header graphics and a beautifully textured wrapper groundwork.

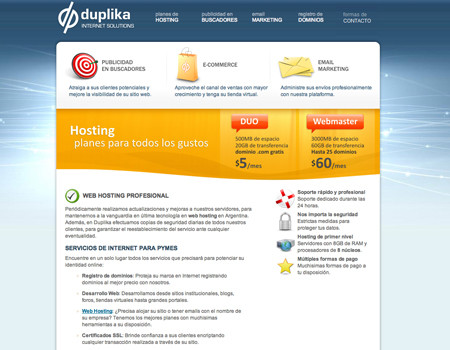
Duplika An fantabulous and vibrant body background.

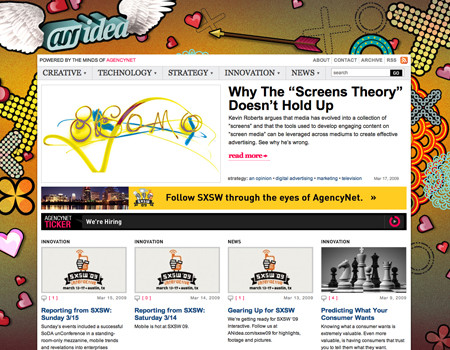
ANidea A funky only powerful body background with wrapper styling that works with the background.

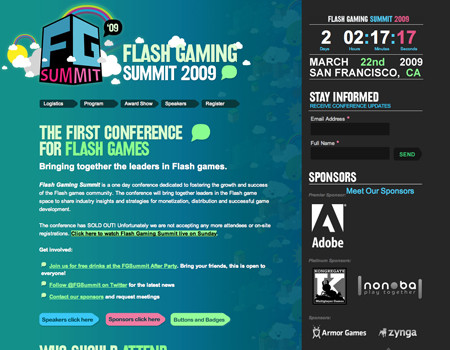
Wink Gaming Summit This website uses a colorful static body background.

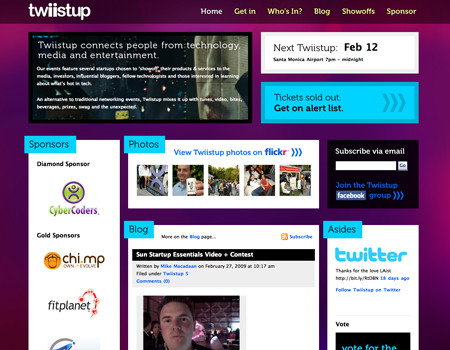
Twiistup A vibrant and intense static background beneath separate content elements.

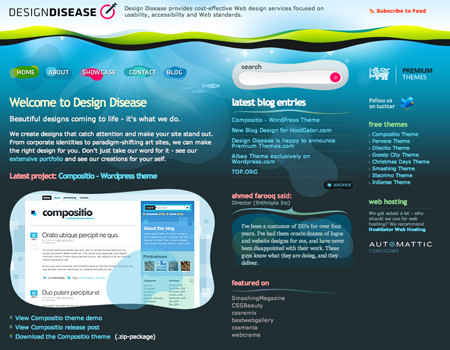
Blueprint Affliction Fun and light, the content is laid directly over the background in this design.

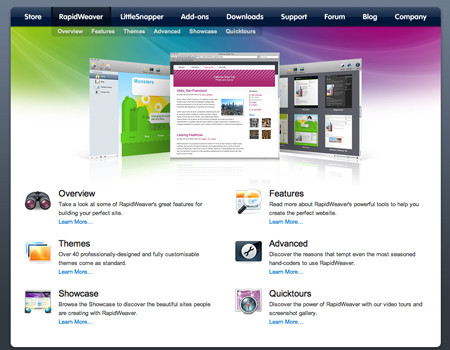
RapidWeaver Cute wrapper background that fades to a plain white groundwork.

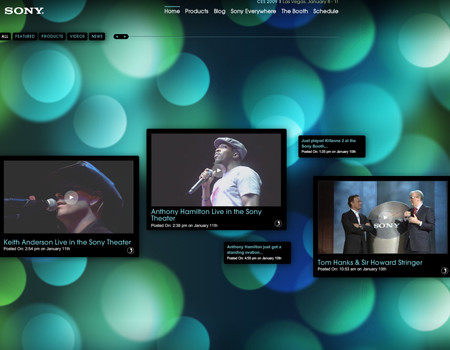
Sony CES 2009 A powerful groundwork with individual modules laid over it.

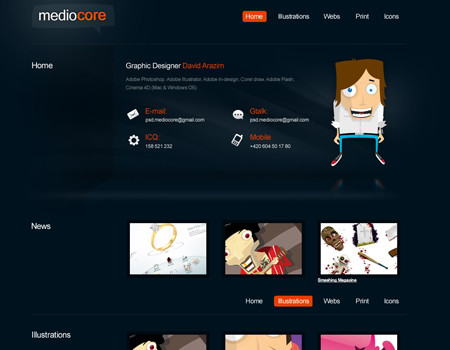
Mediocore This is an crawly background with some good dimension.

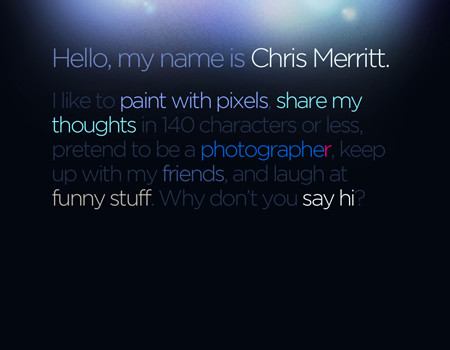
Chris Merritt Some lighting effects with a unique design layered on height to create a absurd visual result.

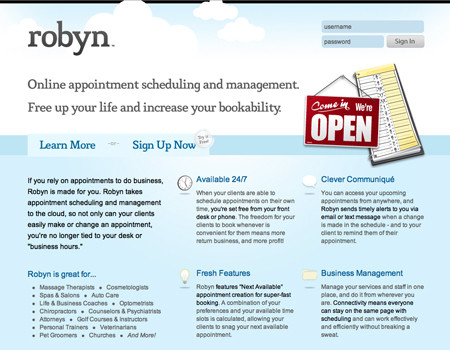
Robyn This background uses an illustration and soft colors to make a visually pleasing experience.

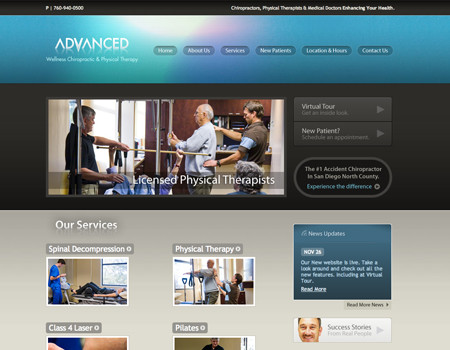
Advanced Wellness The colors in the navigation background immediately grab the user merely withal work with the residue of the pattern.

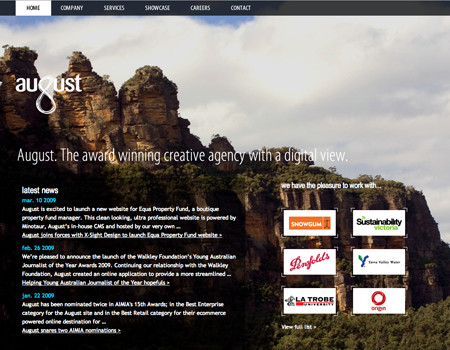
August The background image isn't overly distracting, and information technology fades out nicely.

![]() (al)
(al)
What Size Should A Website Background Be,
Source: https://www.smashingmagazine.com/2009/03/backgrounds-in-web-design-examples-and-best-practices-2/
Posted by: broomfife1996.blogspot.com


0 Response to "What Size Should A Website Background Be"
Post a Comment